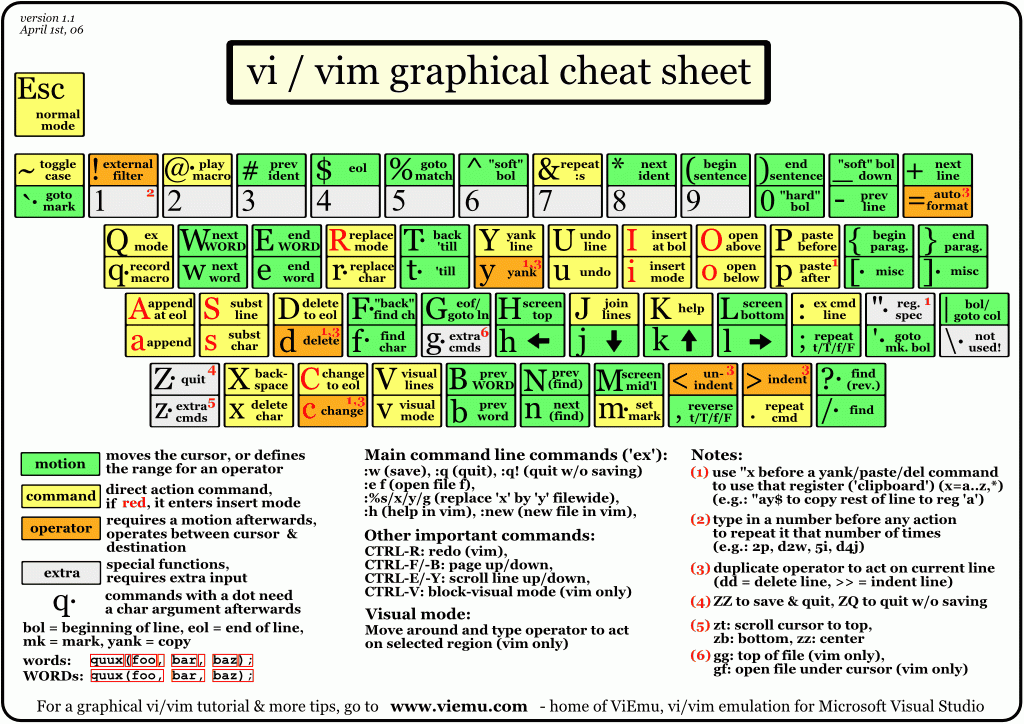
w: Move [] -> next wordW: Move [] -> next WORD
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // START: DENO STD colors | |
| // https://jsr.io/@std/fmt/doc | |
| /** | |
| * Builds color code | |
| * @param open | |
| * @param close | |
| */ | |
| const code = (open, close) => ({ | |
| open: `\x1b[${open.join(';')}m`, | |
| close: `\x1b[${close}m`, |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Shrug ¯\_(ツ)_/¯ | |
| Googley shrug ¯\(º_o)/¯ | |
| Flip table (╯°□°)╯︵ ┻━┻ | |
| Flip all tables ┻━┻ ︵ヽ(`Д´)ノ︵ ┻━┻ | |
| Reset table ┬─┬ ノ( ゜-゜ノ) | |
| Cthulhu /|\(;,;)/|\ |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| [alias] | |
| co = checkout | |
| ci = commit | |
| st = status | |
| br = branch | |
| hist = log --pretty=format:\"%h %ad | %s%d [%an]\" --graph --date=short | |
| type = cat-file -t | |
| dump = cat-file -p | |
| current-branch = rev-parse --abbrev-ref HEAD | |
| cb = rev-parse --abbrev-ref HEAD |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* bling.js */ | |
| window.$ = document.querySelector.bind(document); | |
| window.$$ = document.querySelectorAll.bind(document); | |
| Node.prototype.on = window.on = function(name, fn) { this.addEventListener(name, fn); }; | |
| NodeList.prototype.__proto__ = Array.prototype; | |
| NodeList.prototype.on = function(name, fn) { this.forEach((elem) => elem.on(name, fn)); }; |